Pelicanとnetlifyでブログ作成(1)ではPelicanのセットアップまで行いました。 今回は記事を書いてサイトを作成するところまで行います。
記事
記事はMarkdownと呼ばれる文章の記述方法を指定するマークアップ言語を使って書きます。 記事に必要な要素はタイトルや日付といったデータと記事の本文です。 タイトルや日付のデータはメタデータといい、記事の最初に記述します。
セットアップが終わっていればディレクトリ構造は次のようになっているはずです。
(venv) yourname@:/path/to/your/project/dir$ ls
Makefile content output pelicanconf.py publishconf.py tasks.py
記事はcontentの中に書いていくことになるのでcontentに移動します。
$ cd content
お好きなエディタを使って記事を作成します。Markdownを使うため拡張子は.mdです。
$ emacs article.md
最初にメタデータを記述します。その記法は
Title: 記事のタイトル名
Date: 日付
Category: カテゴリ名
Tags: タグ
Slug: URLになるやつ
Authors: 書いた本人
です。このメタデータ記述後に記事本文を書いていきます。 例えばこの記事ならば
Title: Pelicanとnetlifyでブログ作成(2)
Date: 2019-02-12 23:00
Category: Development
Tags: Dev
Slug: Pelican-netlify2
Authors: ykoba
[Pelicanとnetlifyでブログ作成(1)]({filename}/pelican_netlify1.md)ではPelicanのセットアップまで...
と書いています。
サイト作成
contentディレクトリの中に記事を書いたときサイトの作成を行うことができます。 まず作業用ディレクトリに移動します。
$ cd ../
$ ls
Makefile content output pelicanconf.py publishconf.py tasks.py
次にPelicanコマンドを入力します。引数に記事を保存しているcontentディレクトリのパスを指定します。 これによりMarkdownファイルがhtmlファイルに変換されてoutputに出力されます。
$ pelican content
これでサイトの完成です。
確認
作成したサイトを確認してみます。 python3はローカルでwebサーバを立ち上げることができるhttp.serverというモジュールを使うことができます。 サイトの出力ディレクトリoutputに移動してこのモジュールを使用します。pythonコマンドの引数にモジュールを使うため-mを指定して
$ cd output
$ python -m http.server
Serving HTTP on 0.0.0.0 port 8000 (http://0.0.0.0:8000/) ...
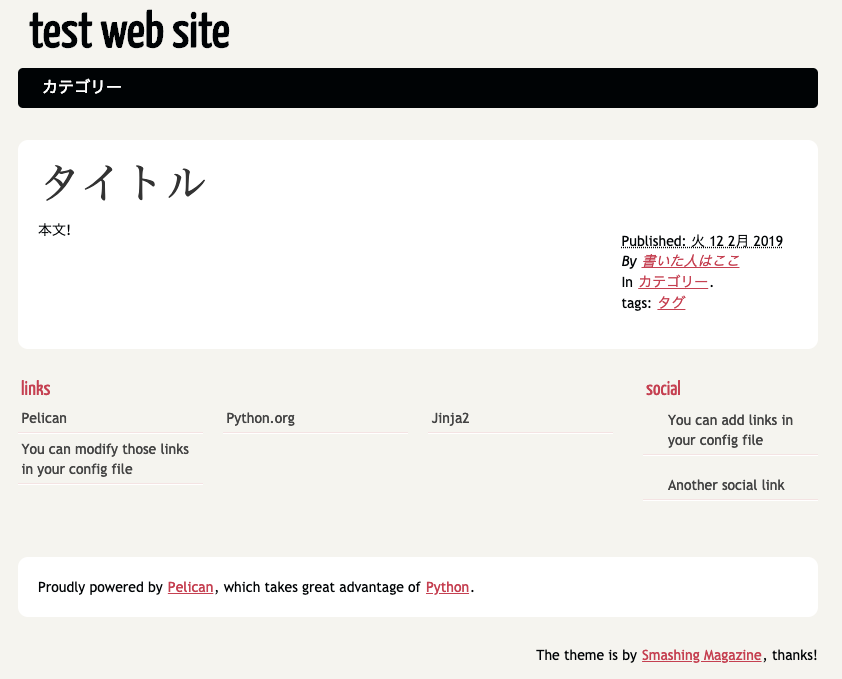
と出たら成功です。 ブラウザを立ち上げてhttp://0.0.0.0:8000/を打ち込んだら作成したサイトをみることができます! 結果は君の目で確かめてみてくれ!
...このような表示になっているかと思います。 
続きます。