outputディレクトリ内でPythonモジュールを使うことで作成したサイトを見れるようになりました。 しかしそれでは外部から見ることができません。 通常webサイトを一般の人が外部から閲覧できるようにするにはwebサーバーにアップロードする必要があります。 静的サイトの場合、サーバー上に置いたcontentディレクトリ内の記事を自動的にhtmlファイルに変換して 外部から閲覧可能にしてくれるサービスが多数あります。 netlifyはその中の一つです。
これは
の続きです。
netlify登録
netlifyの登録はGitHub/GitLab/Bitbucket/Emailの中から一つを選んで登録します。 今回はGitHubのアカウントで登録を行いました。 従って今後はGitHubも使います。 サイト公開までの流れは
- GitHubに必要なファイルをpush
- netlifyとGitHubを連携
- netlifyでデプロイ
となります。
GitHubでリポジトリ作成
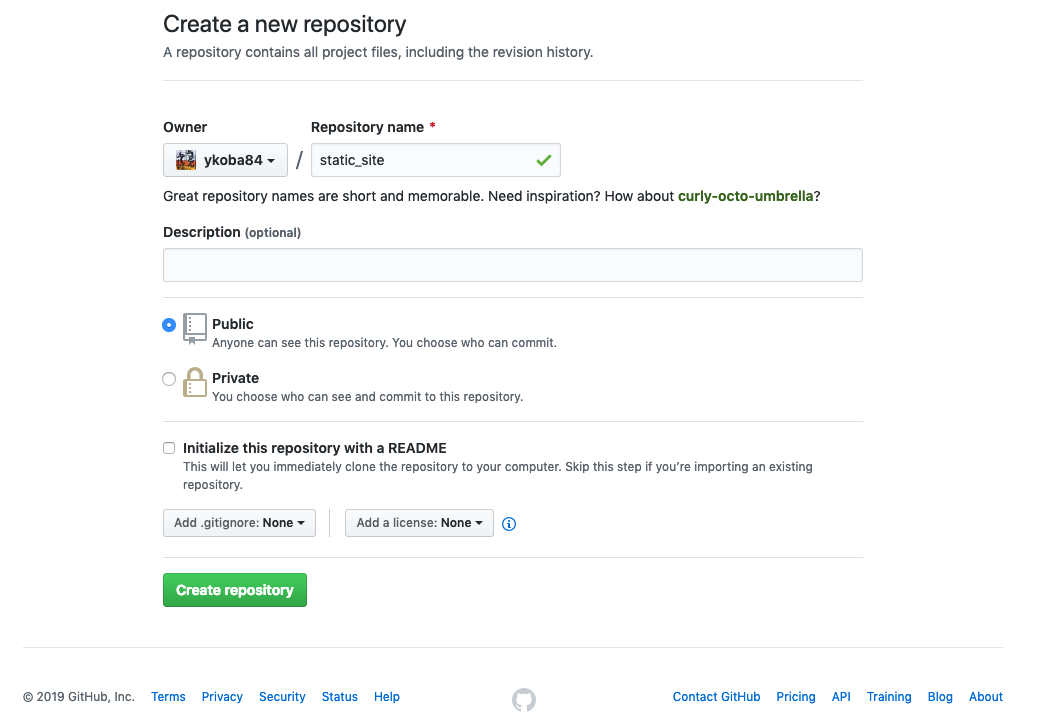
GitHubでサイト用のリポジトリを作成します。 ここでリポジトリとはソースコードや設定ファイルなどを管理するデータベースのことです。下の画像はリポジトリの登録画面です。リポジトリ名はお好みで。またPublic,Privateどちらでも構いません。 
リポジトリが作成されるとローカルディレクトリ登録を行うコマンドラインが表示されます。 しかしコマンドラインを実行する前にnetlify用の設定を行うためいくつかの作業を行わなければなりません。
GitHubで必要なファイルをpush
pelicanコマンドによって生成されるファイルをgitの管理下から除外します。
$ echo "/output" >> .gitignore
# ">>" はファイルに追記するためのコマンド
次にPythonで使用しているライブラリの一覧をrequirements.txtへまとめます。 pip freezeコマンドを使用して
$ pip freeze > requirements.txt
# ">" はファイルに上書きするためのコマンド
そしてnetlifyで使用するPythonのバージョンをruntime.txtファイルを使って指定します。 ローカル環境ではPython3.6.5でしたがnetlifyの環境ではPython3.6.4がインストールされているため古い方を指定してあげます。
$ echo "3.6.4" > runtime.txt
これで準備が整いました。 最後にローカルのディレクトリとGitHubを連携させます。GitHubのほぼコピペですがこのコマンドラインを一行ずつ打ち込んでください。ただしgit remote ~の行はリポジトリ名をどのように設定したかによって異なります。ここだけはGitHubのページを確認してください。
$ git init
$ git add .
$ git commit -m "first commit"
$ git remote add origin git@github.com:ykoba84/static_site.git
$ git push -u origin master
これでGitHub側の設定は完了です。
netlifyとGitHubを連携&デプロイ
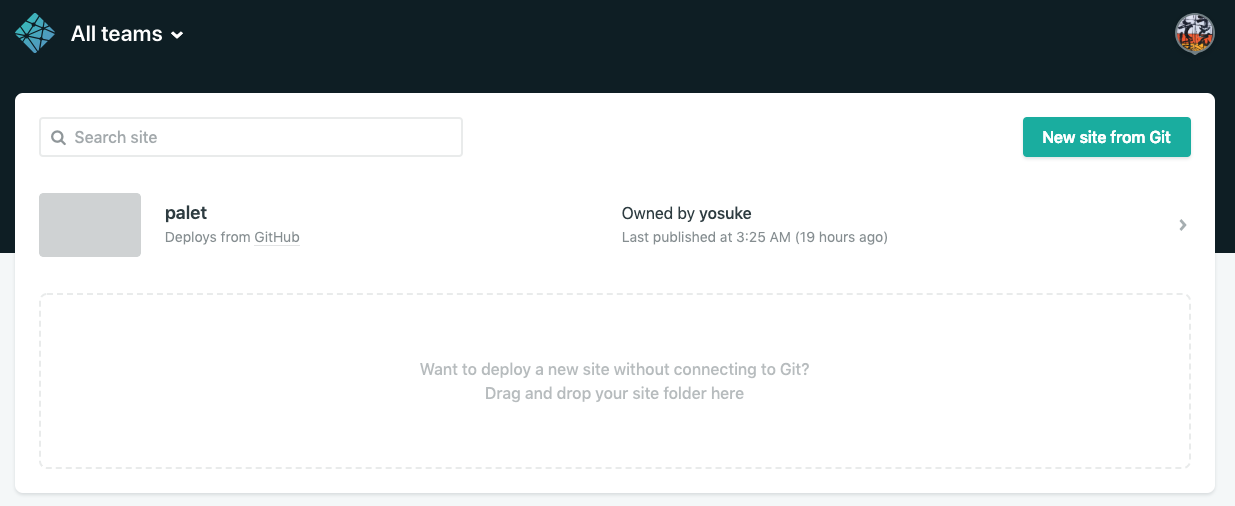
Netlifyのコンソール画面に移ります。下の画像がコンソール画面です。 このサイトの項目が表示されていますが登録したばかりなら何も表示されていないはずです。 
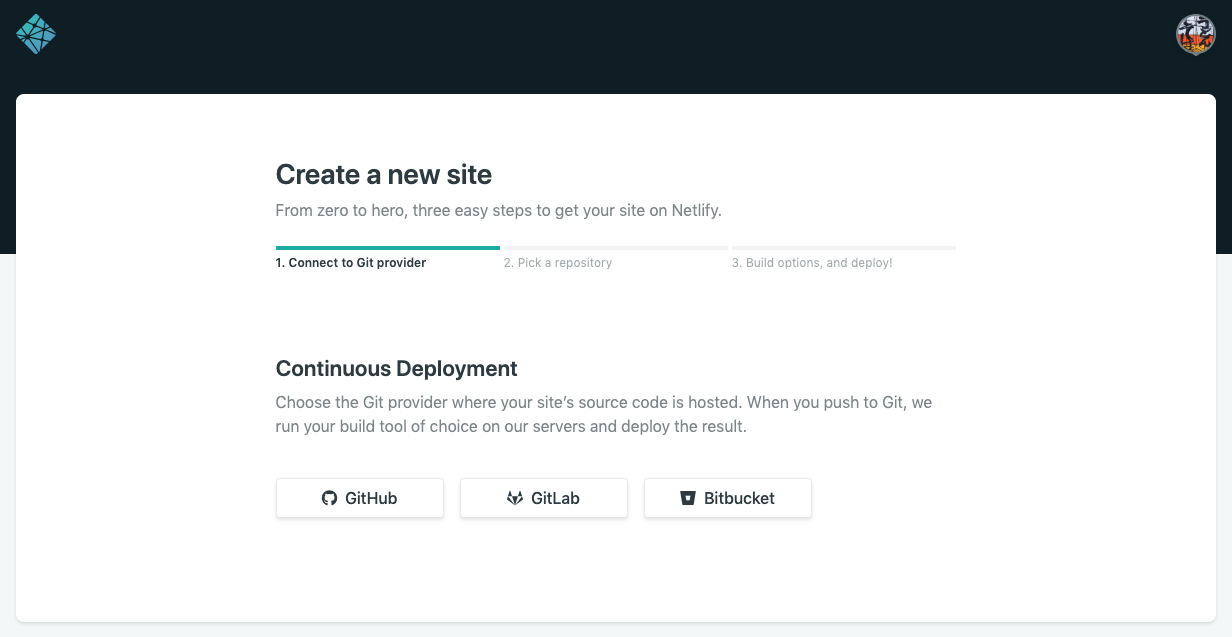
New site from GitのタブをクリックしGitHubを選択します。

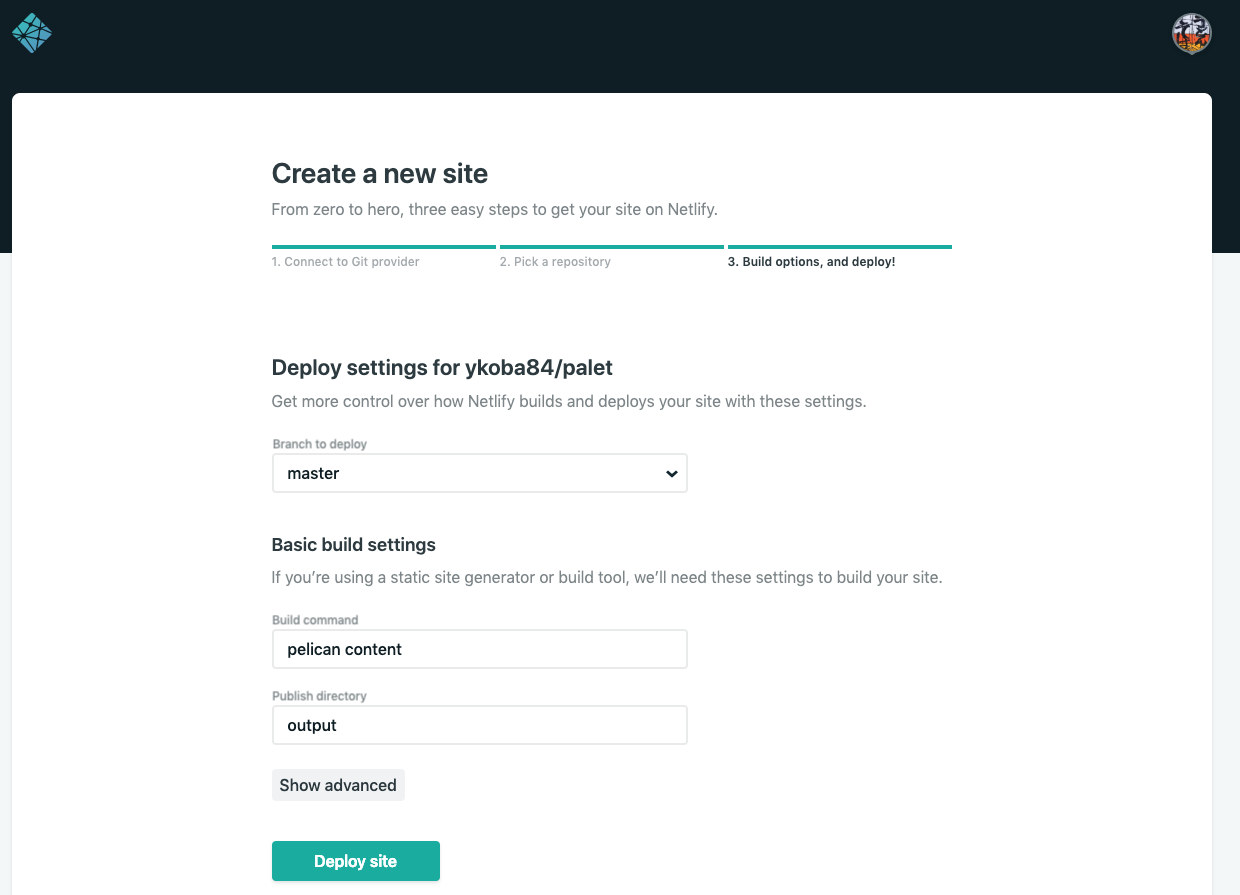
リポジトリ選択画面が表示されるので先ほど作成したリポジトリを登録します。 最後にデプロイする際のコマンドと出力先ディレクトリの指定を行います。 下の画像を参考に Build commandにはpelican contentをPublish derectoryにはoutputを指定してください。

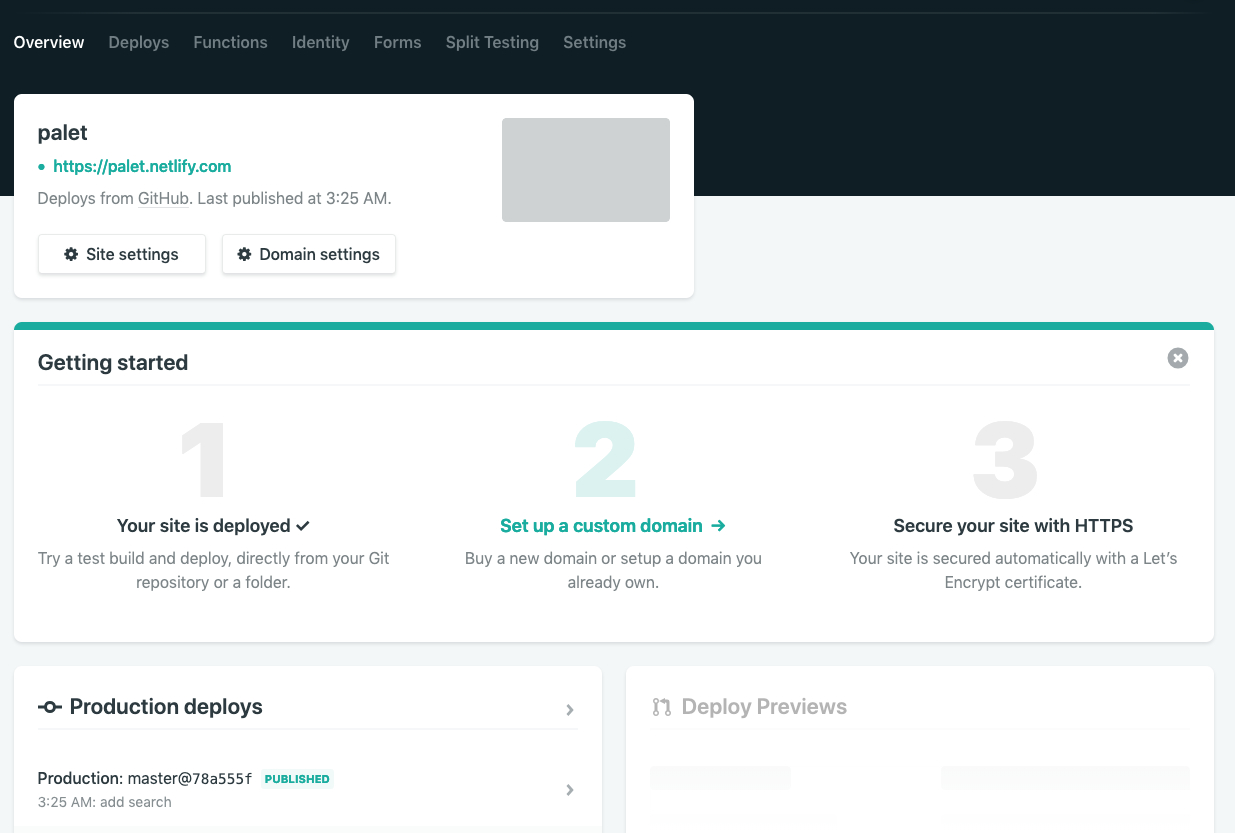
Deploy siteをクリックすると後はnetlifyが自動で行ってくれます。 サイト管理画面に移動するとサイトの状態を確認できます。  表示されているURL(https://~)をクリックすればアップロードしたサイトを見ることができます。 URLは適当なサブドメインが生成時に割り当てられていますが、これを変更したい場合は
表示されているURL(https://~)をクリックすればアップロードしたサイトを見ることができます。 URLは適当なサブドメインが生成時に割り当てられていますが、これを変更したい場合は
- サイト管理画面のSettingsをクリック
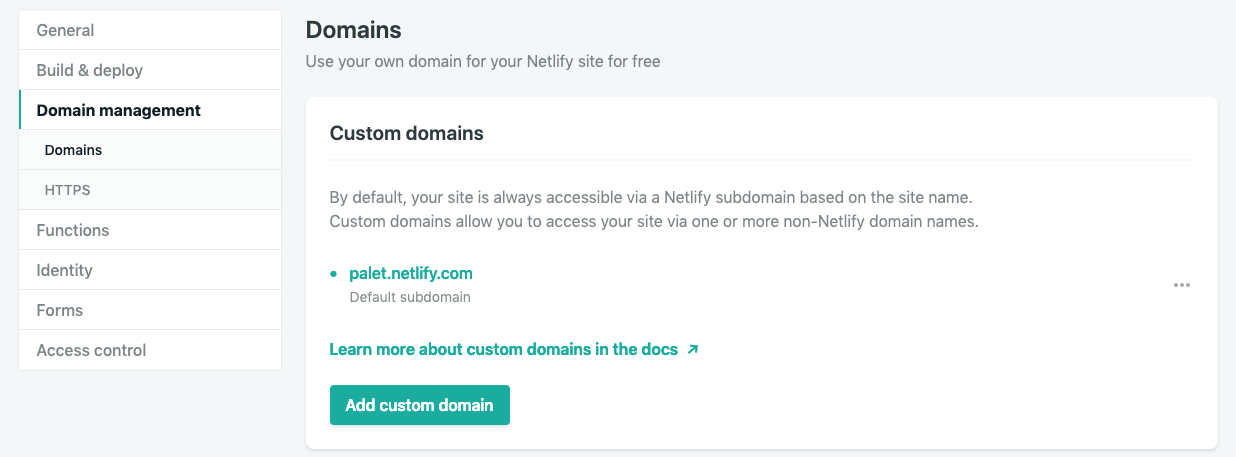
- Domain managementメニューをクリック。次の画面が表示されたかと思います

- Custom domains内の右側にある...をクリック
- Edit site nameをクリック
- 好きなサブドメイン名にしてSave
の手順で行ってください。
後はローカルで記事を作成->pushでサイトが更新されていきます。 以上がPelicanで生成した静的サイトを公開するまでに行う手順となります。お疲れ様でした。